
PLUGIN DOCUMENTATION
Thank you for purchasing Our YIT Testimonial Plugin
In case of any questions please do not hesitate to contact us via our support forum at Yankee Themes Please don’t forget to rate Provide and leave a nice review, it means a lot to us and our theme. Simply log in your Themeforest, go to Downloads section and click 5 stars next to the "YIT Testimonial".
Please Rate UsUser Guide
| Created Date | 15/05/2018 |
| Modfied Date | 24/06/2018 |
| Version | 1.0.1 |
| License | GPL.txt, README_License.txt |
| Author | Yankee Themes |
| Author Contact | enquiry[at]yankeeinfoweb[dot]com |
File Structre
yit-testimonial/ ├── assets/ │ ├── fonts │ ├── css │ ├── images │ ├── js ├── inc/ ├── templates/ ├── admin/ ├── yit-testimonial.php/
Plugin Features
YIT Testimonial is a most beautiful and flexible testimonial showcase for Website.
We have 150 over most beautiful and flexible style for your website design, We are providing you HTML plugin with 8 color options which can easily apply and customize own style and behavior.
Key Features
- No Coding Required
- Easy to use Shortcode
- Native WordPress Plugin
- Pure Responsive
- Flat & Slick Design
- Grid & Slider Style
- 150 Unique Style
- 8 Color Options
- HTML5 Code Standard
Key Features
- Semantic Compatibility
- Browser Compatible
- SEO friendly code
- W3C error free code
- Well Commented Code
- Help Document
- jQuery Elements
- Quick support
Prerequisite
Once you've downloaded the installation file on ThemeForest, Extract it and locate a file called yit-testimonial.zip. You can install the theme by using one of two installation methods
Requirements:
To use YIT Testimonial WP Plugin, you must be running WordPress 4.0 or higher. We have tested it with Mac, Windows and Linux. Its feasibility has been tested on Chrome, Firefox, Safari, Opera, Internet Explorer 10+ as well.
Downloading:
Download the yit-testimonial.zip file from themeforest.net and unzip it. In this zip file you have everything you need:
ZIP Contains:
- Licensing (GPL.txt,README_License.txt)
- yit-testimonial.zip
- Documentation
The main plugin zip file (yit-testimonial.zip) you need to upload to your WordPress in order to install YIT Testimonial. In this zip file, you will find the plugin with assets itself.
How To Install
Via FTP
Installing YIT Testimonials Showcase Plugin is as simple as installing any other WordPress Plugin.
- Upload the ‘testimonials-showcase’ folder to your WordPress plugin directory ( /static/ext/ )
- Activate the plugin via your WordPress admin panel
- A new options tab with the name ‘YIT Testimonial‘ is created in WordPress admin where you can configure and create your testimonials!
Via WordPress Administration
This is probably the simplest way for most users. Here are the steps you need to take
- Login to WordPress Admin
- In your WordPress Administration go to: Plugins > Add New > Upload
- Upload the .zip file of the plugin that you downloaded from CodeCanyon.
- Active the plugin.
Plugin Overview
YIT Testimonials Showcase for WordPress is the best well made and up to date Plugin built to display testimonials and ratings.
All HTML tags, CSS and JS are in custom files can easily identify by prefix and comment with description as well.
YIT Testimonials Showcase for WordPress is the perfect WordPress plugin build to display and manage your testimonials as a responsive grid or as a dynamic slider. You have multiple special choice and effects that will help you to show your testimonials in so many different ways.
You can display the entries in 2 different main ways
A Grid View – The entries will display in a responsive grid, with the number of columns and the layout settings you choose. It can have from 1 to 4 columns and you have more than 10+ settings to control the visuals of the entries.
A Slider View – A specified number of entries will display in a slider mode, that you can customise with more than 10+ settings and have different style of slider navigation which you can easily applied.
What you get with YIT Testimonial plugin
- you want to turn visitors to leads
- you want to increase trust in your product and strengthen your reputation
- you don’t to want to rack your brains setting and adjusting the plugin
- you are looking for a working solution worth its price
Customize / Display Options
You can customize and enhance the layout, with several layout options and pre-built themes
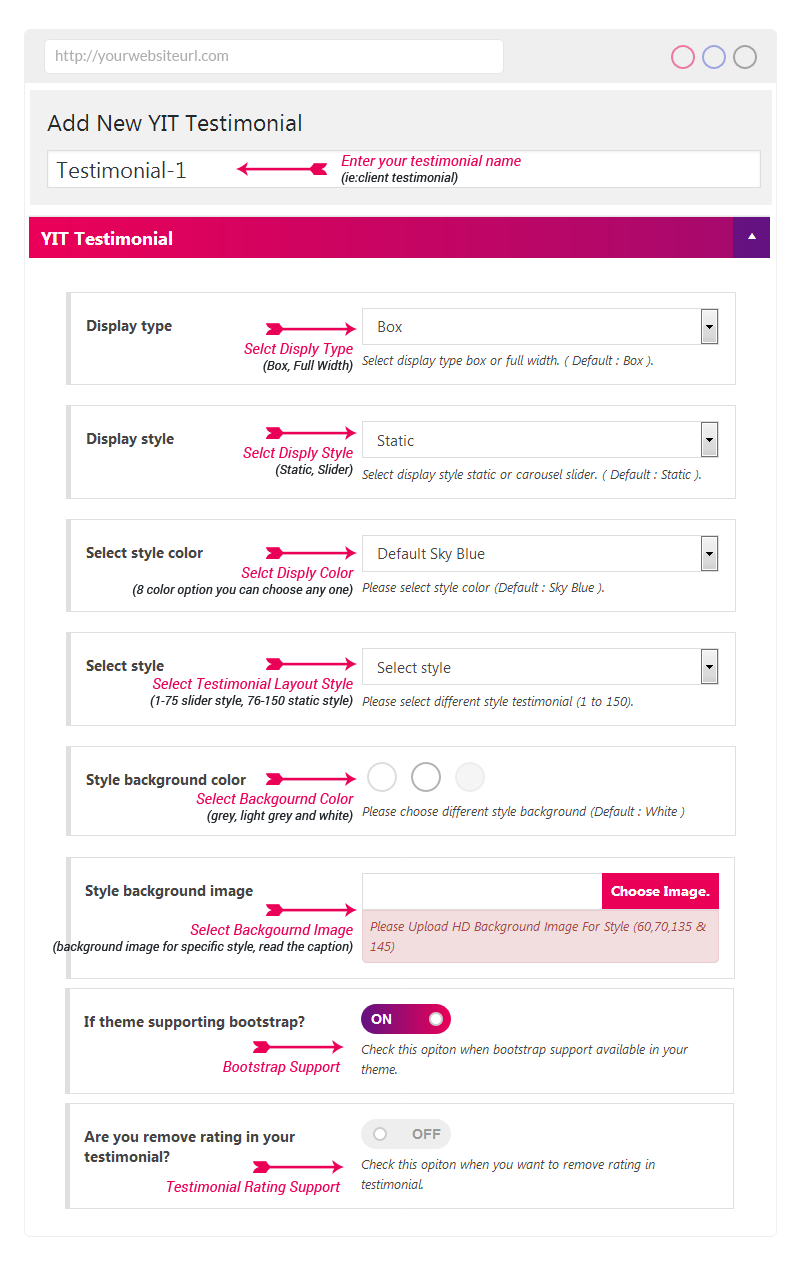
- Display Type - (Box View, Full View)
- Display Style - (Static View, Slider View)
- Disply Color Options - (8 Predefine Color Options)
- Select Style - (No of different style testimonial - 150 style)
- Choose Background Color - (Choose testimonial bg color)
- Upload Background Image - (Choose testimonial HD bg image for specific style - 60,70,135,145)
- Theme Support - (Check this opiton when bootstrap support available in your theme.)
- Testimonial Management - (Client Information)
- Testimonial Client Image - (Upload sqare image for best output purpose)
- Rating Enable/Disable Option
How To Install Plugin ?
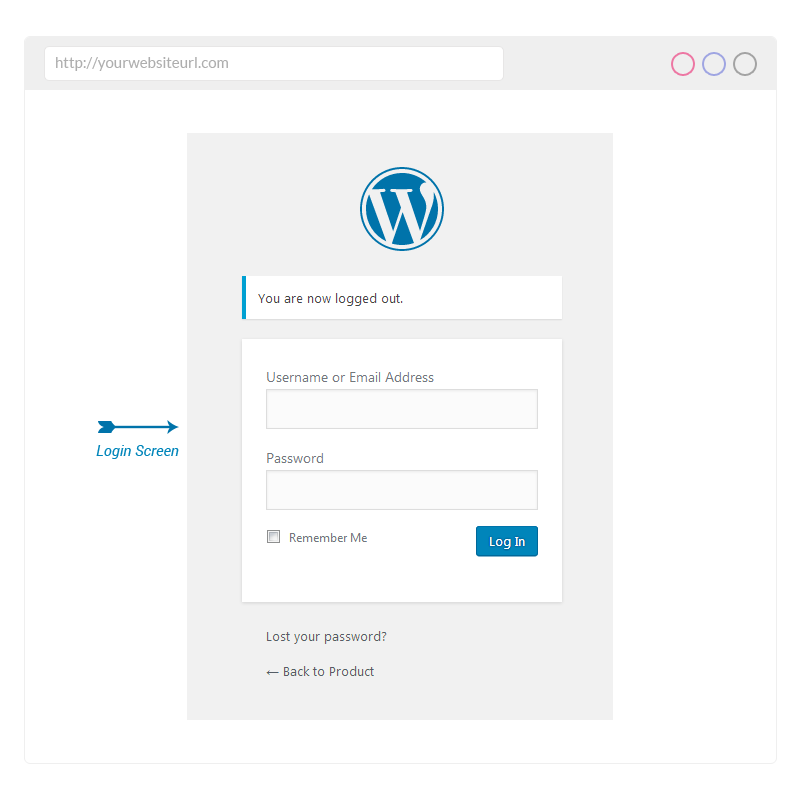
Login in to "WordPress" admin with desired your username and password.

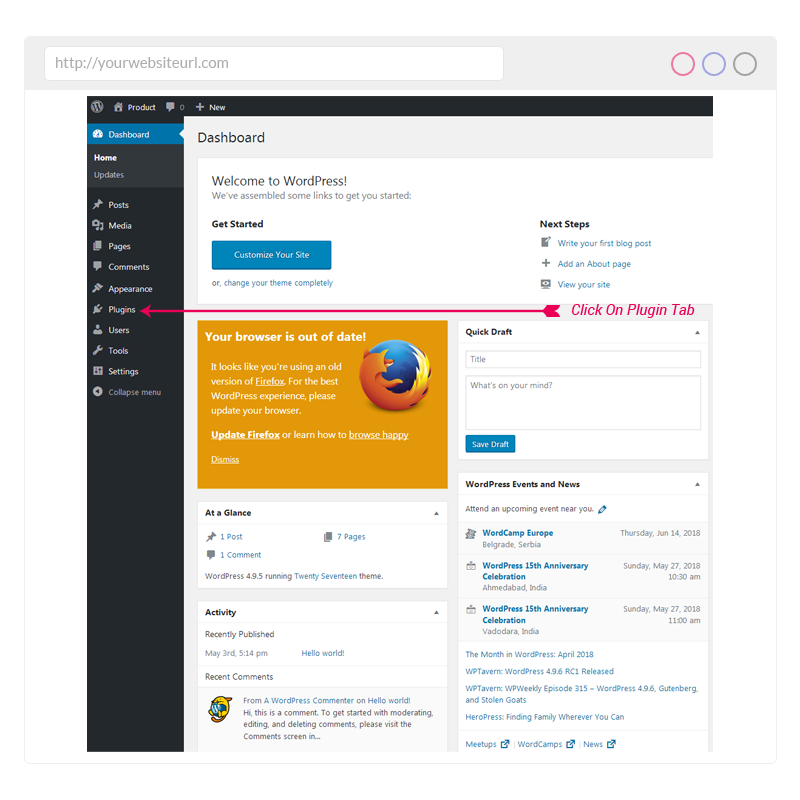
After Login click on "Plugin" menu which is available in wordpress.

After click on "Plugin" navigation link, page will be re-direct on plugin page.

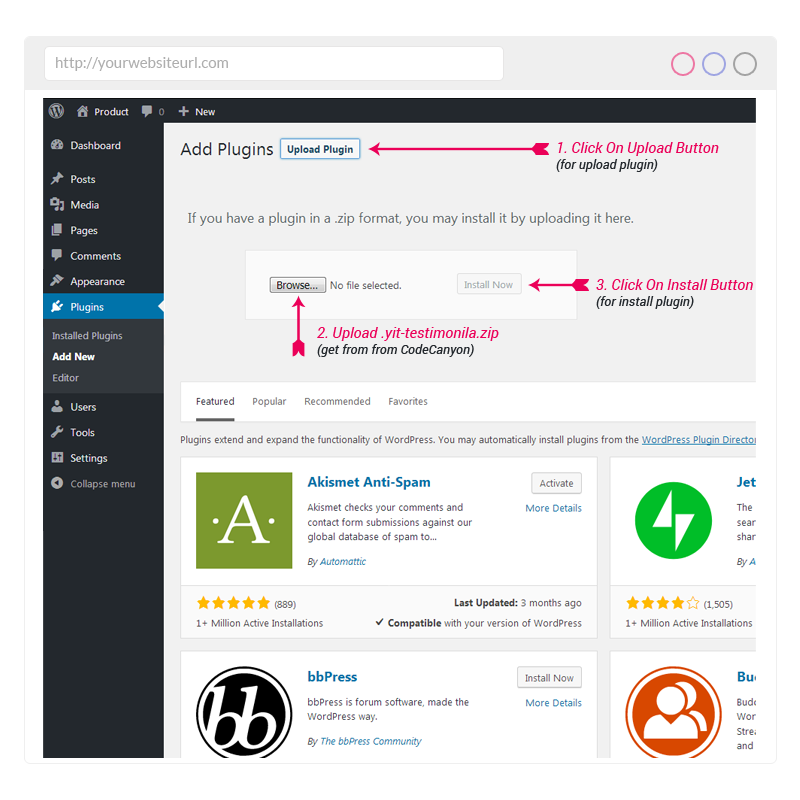
Click on "Upload Plugin" file uploader automatiaclly open by WordPerss.
Click on below "Browse" button and browse your "yit-testimonial.zip" which is get from http://codecanyon.net/
Click on "Install Now" button and install "yit-testimonial" plugin in WordPress.

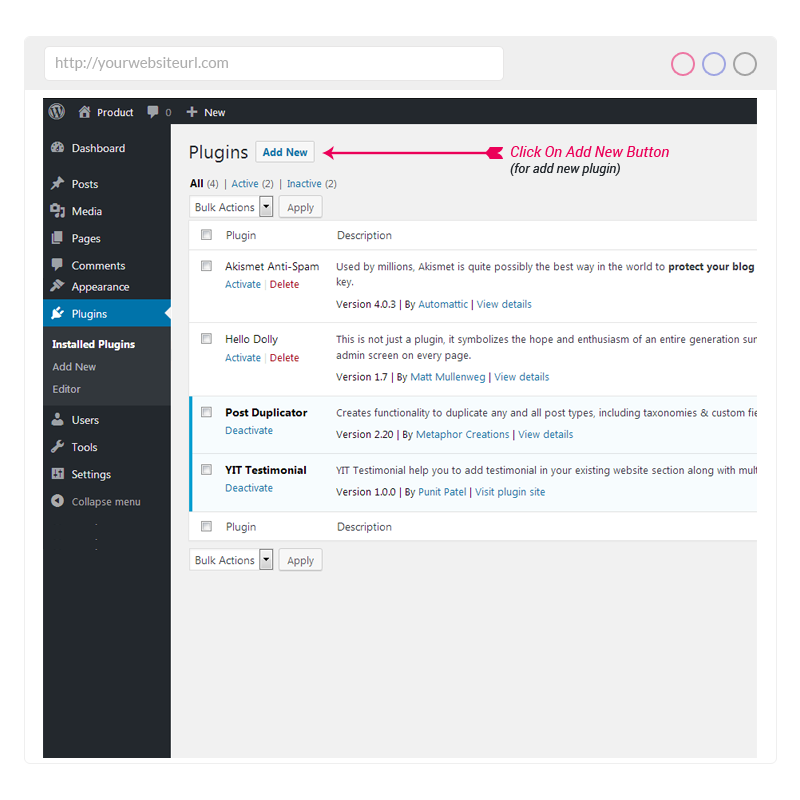
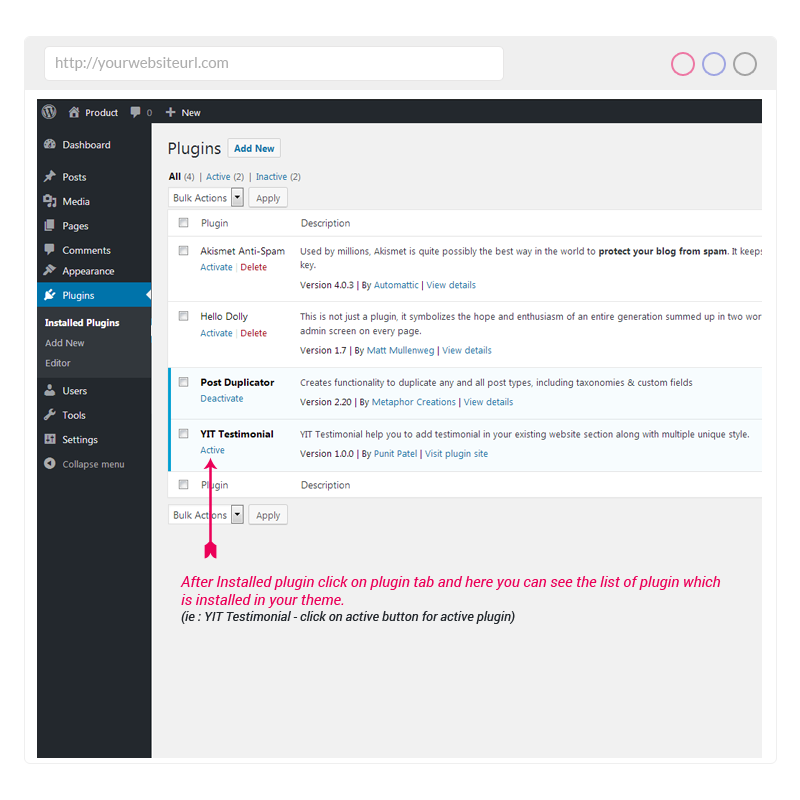
After Installed plugin click on plugin tab and here you can see the list of plugin which is installed in your theme.
Click on "Active" Link for active "yit-testimonal" plugin.

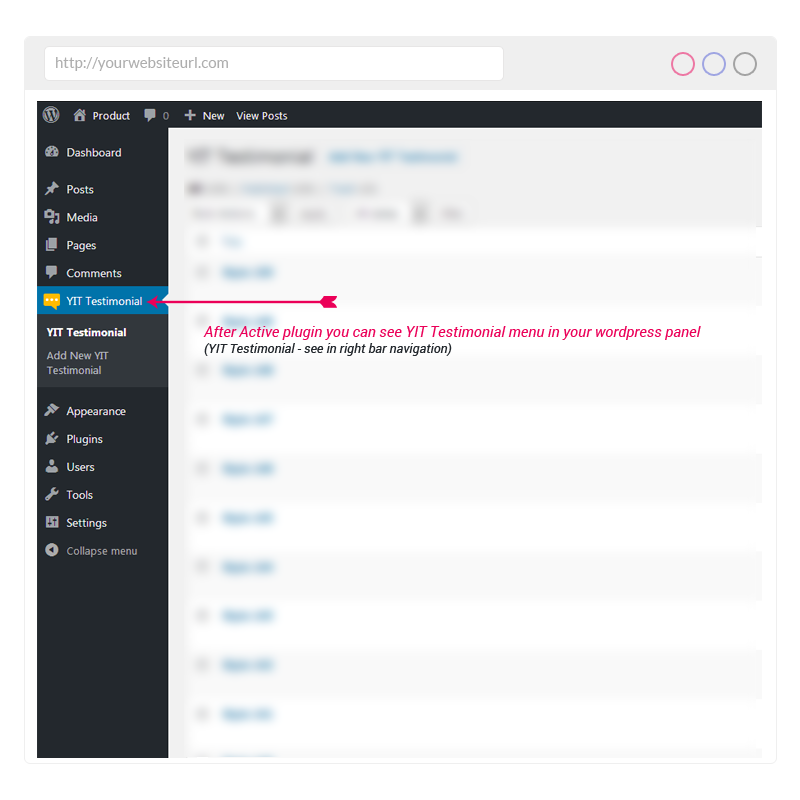
After Active plugin you can see "YIT Testimonial" menu in your wordpress navigation bar.
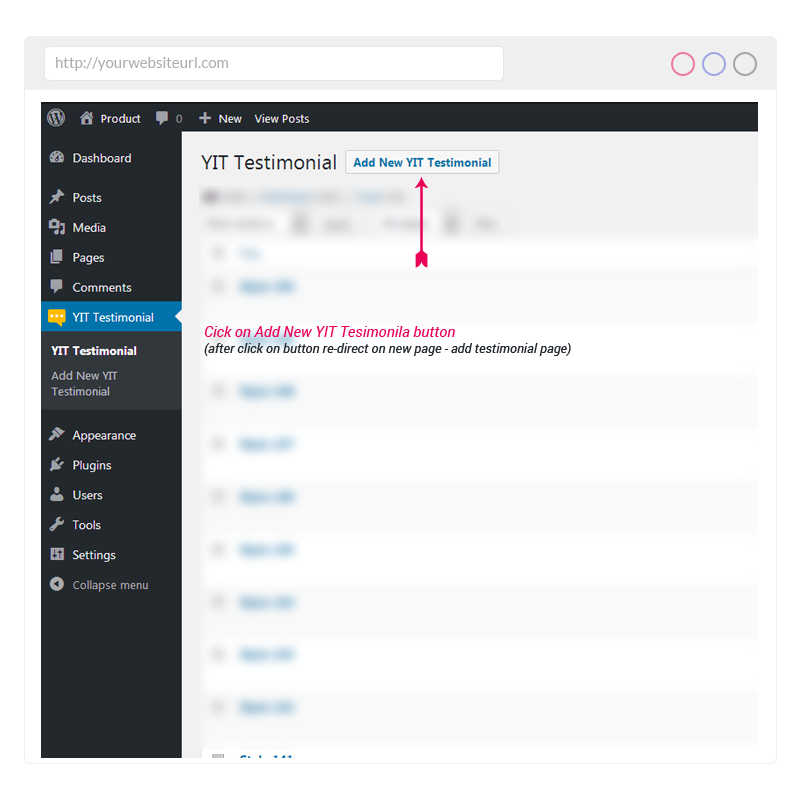
Click On "Add New YIT Testimonial" button for add new testimonial in your website.

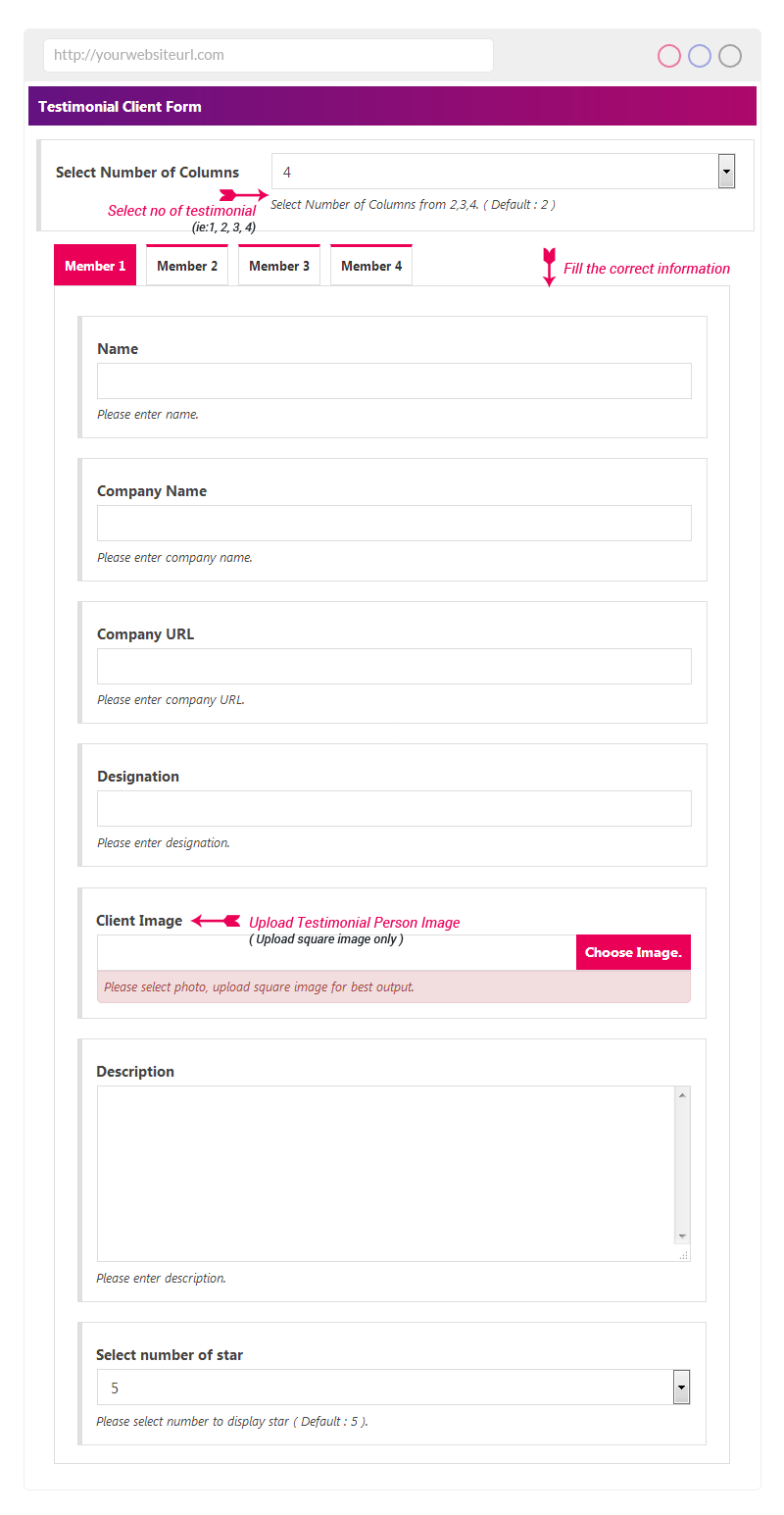
How To Add Testimonial ?
Click on "Add New YIT Testimonial" button for add new testimonial

Select provided option for create new testimonial

Fill the corrent testimonial information for your testimonial
Reg. Testimonial Thumbnail - upload square image only

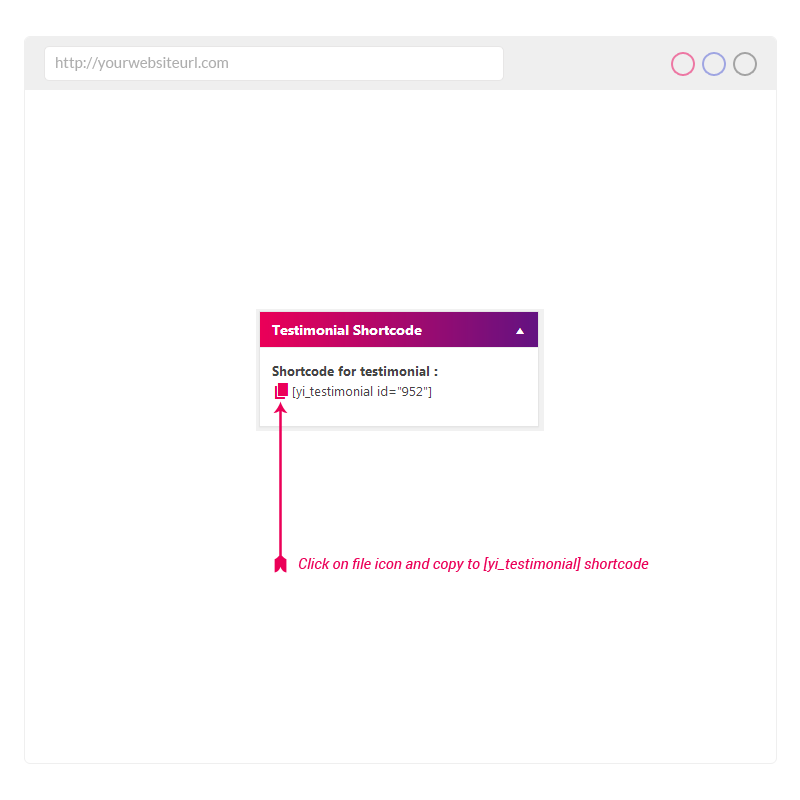
How To Add Shortcode ?
After fill the "YIT Testimonial" form, you can see "Testimonial Shortcode" panel from right side.
Click on "Icon" for copy to shortcode

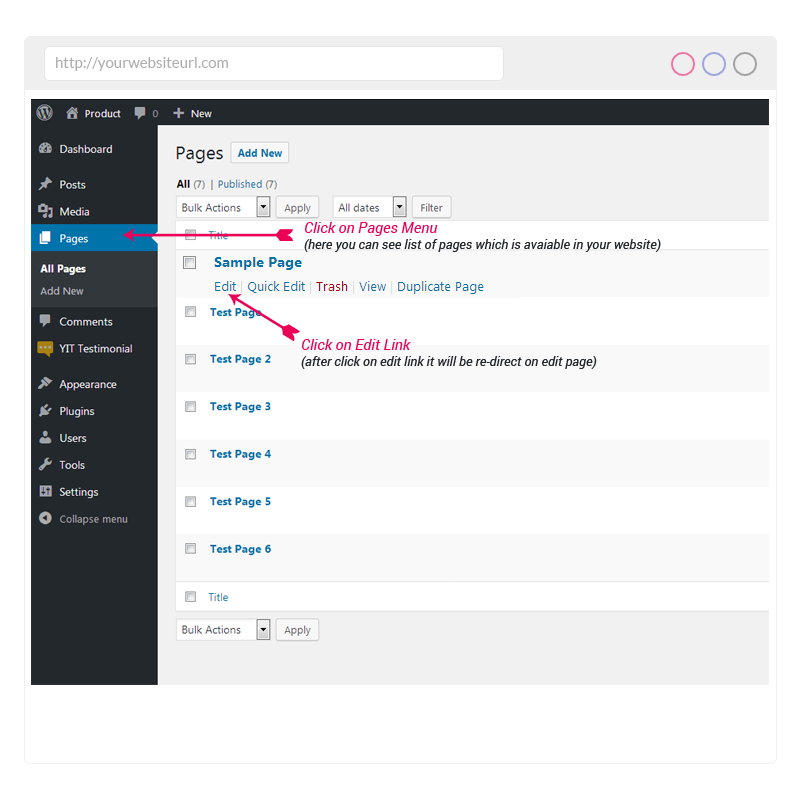
After copy [yi_testimonial] shortcode from shortcode panel, click on "Pages" menu in which is available in WordPress.
Here you can see list of pages, which is available in your website.
Move cursor on any page, and click on "Edit" link for edit your page.

After click on "Edit" page will be open for edit your page.
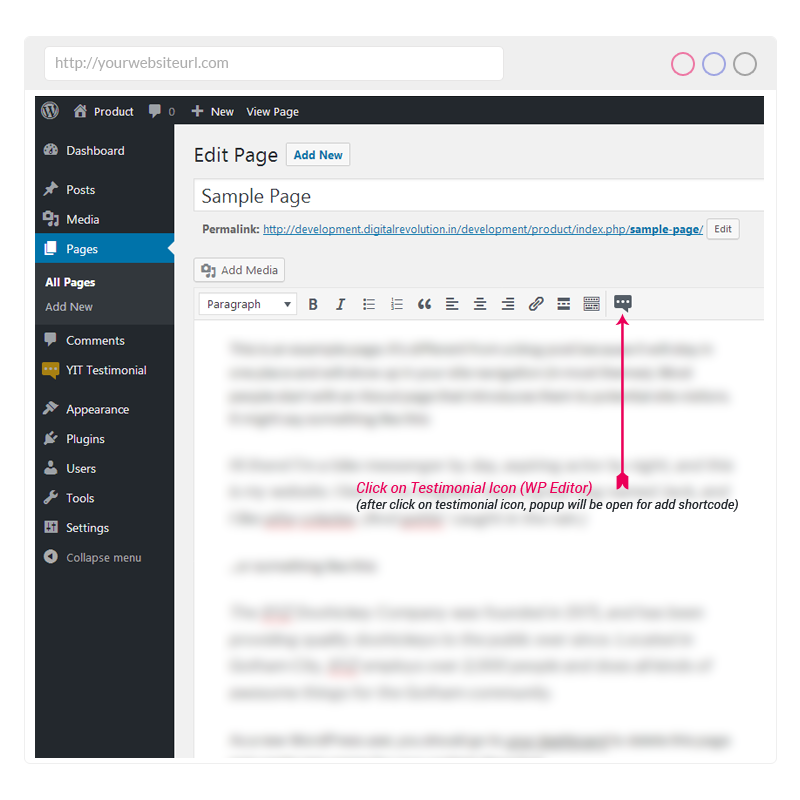
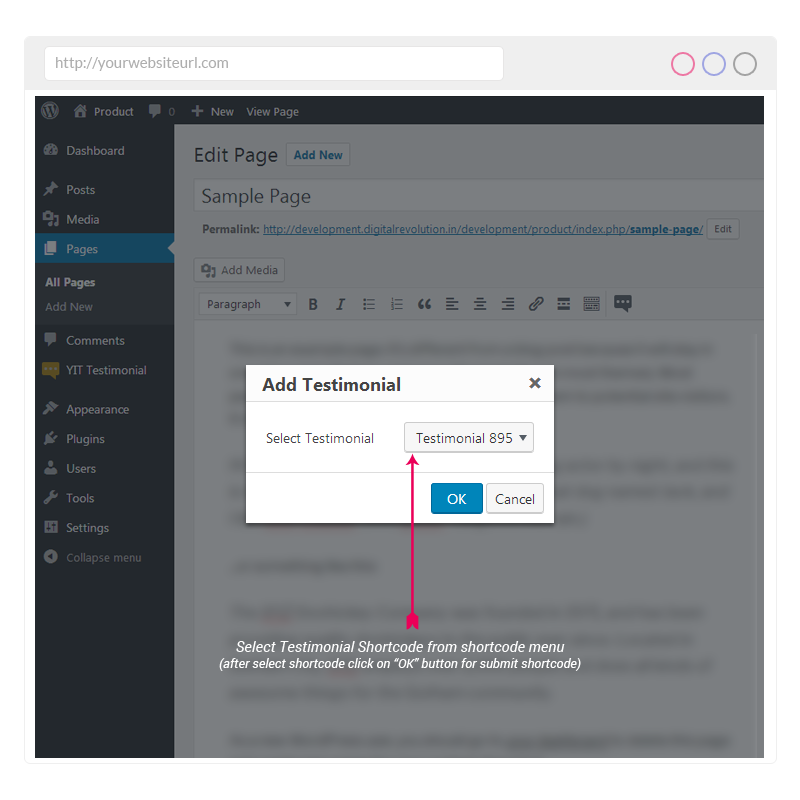
You can see "YIT Testimonial" icon in WordPress editor for add shortcode.
Click on that icon, popup will be open "Select" your shortcode and click "Ok" button for submit the shortcode

Finally, After submit shortcode check "Publish" column from right side in WordPress and click on Update button for publish your shortcode in your website
After click on "Update" button open your website page, where you can added shortcode and reload the page.

Installation Help
Don’t know how to add YIT Testimonials to WordPress website? Would like the plugin installation to be done by a professional? Feel free to address Envato Studio to get high-quality help installing your plugin.
Have doubts or need help?
Then simply open a ticket in our Support Center at Yankee Themes Support and we will be back with professional help quickly. Expect a response Monday to Friday 10:00 to 18:00 (GMT +5:30) within 1 business day. Our team is open to our customers and aim at getting better!
We are a expert and trusted team of full-time developers having 7+year experience. Sharing the same goals and putting our best knowledge into what we do make us successful. One of our priorities is to bring the feeling of satisfaction with our items to the clients! So you can always rely on us!
Support
Fixing Bugs
If our Plugin doesn’t work correctly on your website? Report your issue or bug by describing it in details and send us a link to your website. We’ll do our best to find a solution.
Life-time updates
We introduce new updates and features regularly. Just check for the fresh version in WordPress admin panel.
Customer-friendly suggestion
We are open to your ideas. If you require some additional features, which could as well improve our plugins, just share it with us. We will consider adding them in our future updates.
Doesn’t Includes
Third-party issues
We do not fix bugs or resolve issues of other plugins and themes, created by third party developers. Also we don’t supply integration services for third party widgets and themes.
Source & Credits
Fonts
Framework
jQuery/CSS
Images
Support & Ratings
If you need any help using the file or need special customizing please feel free to contact me via my Themeforest profile. If you have a moment, please rate this item, I'll appreciate it very much!....Thank you. :)
Finally, thank you for visiting our item. If you love it, don't forget to give us 5 Stars rate from your download's page. If you need any question regarding this item, please feel free to contact us at enquiry[at]yankeeinfoweb[dot]com.
Business Hour
We'll happy to talk you, don't hesitate to mail us if there is any problem with our products or you just want to email. Support requests are being processed on business days Monday to Friday 10:00 to 18:00 (GMT +5:30) within 1 business day.
Get In Touch
Email : enquiry[at]yankeeinfoweb[dot]com
Change Log
Initial Launch
- Version 1.0.0
Version 1.0.1
- Rating Enable / Disable Option Added
- Update Input Checkbox UI
